34
Information
名稱:Subsens
連結:http://www.subsens.com
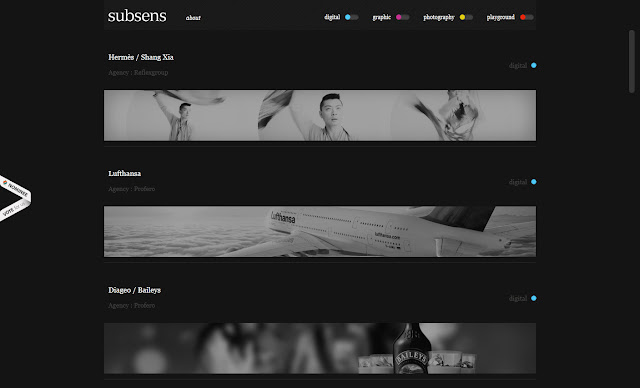
描述:以橫幅照做為視覺主題設計的網站,雖然是以灰色調來構成整個網站的配色,不過其這樣更突顯出彩色的照片。
這是屬於Blog個人性質的網站,其橫幅長條的照片設計得很不錯,並以此帶出整個網站的動態效果。
灰色世界裡的彩色強調
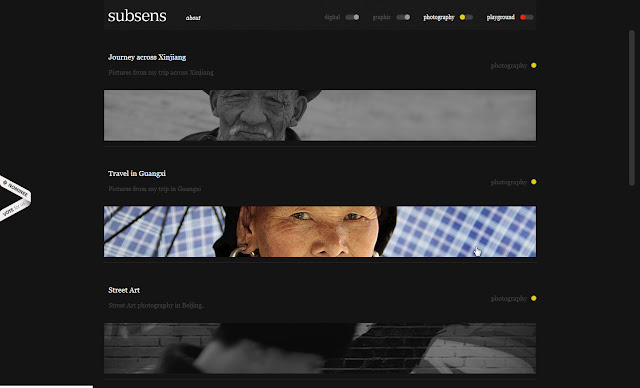
當滑鼠移到照片上時,原本彷彿代表著時光流逝感覺的灰階照片頓時變成了充滿生氣的彩色照片,這部份雖然不是很突顯的設計,但是對於強調所選項目的標示這點是很成功的設計。
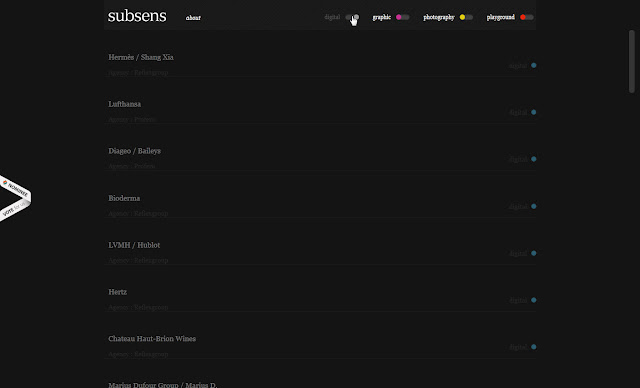
方便的篩選功能
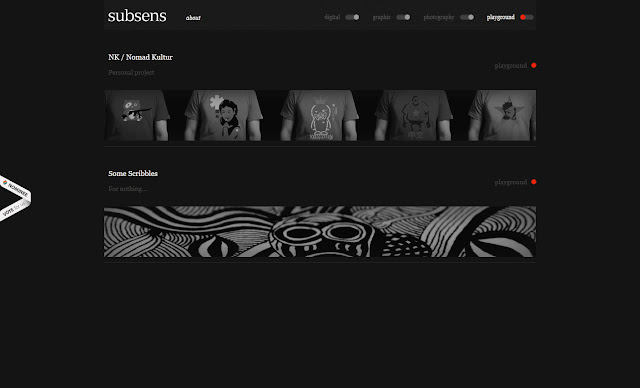
只要輕輕按下上面分類的開關按鈕,就會即時隱藏上滑出你只想要顯示的分類,這是一個對於有喜好觀看特定分類的使用者來說是一個很便利的設計。
簡易直線的瀏覽方式
按下橫幅照片就會從向右滑進該照片的介紹頁面,並且一開始會有個讀取標示,全部讀完後才可以觀看,雖然一開始要等待但是之後就可以無間斷的瀏覽也是一個不錯的一點,然後按下右上方的+字符號後就會淡出顯示關於這個照片的細節描述,對於要顯示滿版照片又想要介紹詞時是一個很不錯的排版。