via:http://stam-design-stam.blogspot.com/2011/08/googlefacebook.html
Google+和facebook優差異,就機能性來說,我想網路上類似的爭論多到不行。但是從「design」的角度去觀看又是如何呢?這點由上頭連結提供許多有趣又實際的觀點。我們翻譯與提供最詳細的見解跟大家分享。

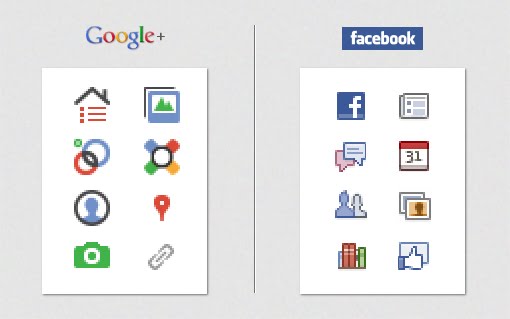
1.icon的簡潔美化設計感 :
就icon來說,因為是非常小的圖形,要如何讓人一目了然,自然所講究的視認性絕對不可少。就G+來說,他將圖形使用色彩的數量,以及將線條簡化的比facebook還要令人簡潔舒適。

2.擾人的廣告空間:
雖然facebook的CEO及創辦人Mark Zuckermann如此說過:「其實不是所有的廣告都那麼惹人厭,只是我討厭無聊無意義的廣告。」可是即使如此,諷刺的來說facebook的廣告亮跟Google+比或許可以以眼花繚亂來形容吧。與其說有如何程度的影響到使用者的權益的話,這樣說好了,相對於facebook廣告欄的地方,目前來說Google+是空無一物乾乾淨淨的。(單就目前來說的話,以後會如何呢?!)

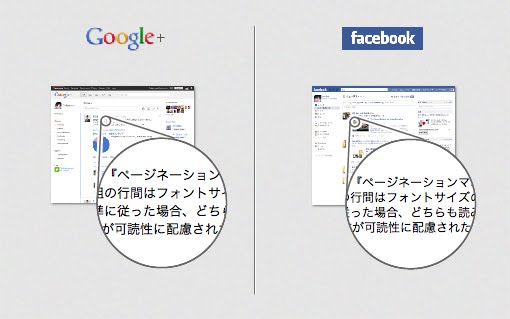
3.文字的閱讀性:
相對於facebook,11pt的文字size,行距1.28全格窘緊的視覺觀感;Google+的13pt, 1.4em, 行間更是講究的取font size的150~170%來作為設定值來說對於降低使用者的視覺疲勞感有一定程度的用心。

4.舒服余白空間:
側欄的地方,文字之於邊框的余白比例,facebook讓人感覺太滿太有壓迫感了。跟目前的Google+比起來的話。余白在對於洗練簡潔的設計的必要性來說,絕對是有某種程度的重要。這相對影響了人們的絕對閱讀舒適感。

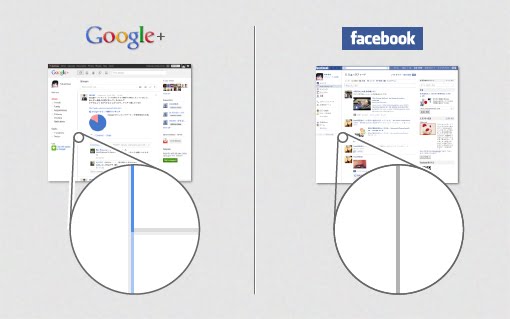
5.運用適度的顏色增加線條視覺區隔性:
側欄及內容欄的區隔線,相對於facebook只是單純利用單色來呈現區隔性來說,Google+在這部份就小心確實的有效的利用顏色來作為明顯的視覺區隔。相對的更一目瞭然。
LDope總結重點來說:
A.在設計上來說,icon最原始的目的就是在極小的空間當中做到他該有的視認性及統一性,如何把圖形的複雜因素簡化到最低點又能讓人一目瞭然。
B.如何在繁雜的文字量當中,從文字的大小尺寸,活用余白,等等因素去增加閱讀的舒適性及將隨著閱讀的時間的多寡將疲勞度減至最輕這些都是設計者得考慮進去的因素。否則就無法確切落實文字本身「有效傳達」的任務了。
C.如果不想太過於講究將不同內容零散「區分」來做視覺管理的話,那麼如何有效的利用機能去輔助讓使用者簡單上手就是件很重要的事情。
當然G+近期似乎有些許退燒,無論你活在哪個世界裡,值得省思的是,如何去互相取其長,改其短,永續經營下去不只是Google+也好facebook也好,更是你我之後面臨的課題與挑戰,而我們的Google+與facebook,你加入了嗎?
