26
Information
名稱:Citizen Cope
連結:http://citizencope.com
描述:音樂製作人 Citizen Cope 的個人網站
這個網頁設計整體給人一種強烈的懷舊風格,簡單俐落大方的用色,整體用到的顏色很單純卻配得很不錯,看久眼睛也不會感到疲憊,除了排版外也用了不少動態效果來代替切換頁面的所產生的不連貫感,彷彿不用再花時間讀取之後的頁面,可以讓人零時差般的瀏覽下去。
零時差的動態切換效果
只要滑鼠點擊頂部選單的項目網頁就會自動往下滑動到指定的內容,且頂部選單就算捲軸一直往下拉還是會固定上方,這樣的動態設計運用的很不錯,且像是移動到NEWS項目後按下新聞標題右方的►符號就會淡出淡入顯示完整新聞內容,完全不用再切換頁面,對於瀏覽者來說可以很方便的無間斷瀏覽網頁,不會被打斷!!
背景圖就是商品清單
滑鼠只要滑到特定的項目上,原本黑白的衣服或是音樂等背景圖就會變成彩色顯示,點下去後就會直接連到Store的該分類上,可說是非常直覺的設計喔!! 筆者到滿喜歡這種設計,比較有臨場感,在現場購物的感覺~~
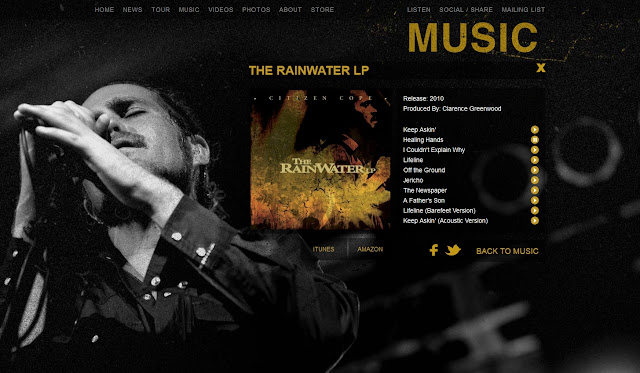
想聽他的音樂作品嗎? 沒關係! 馬上點播給你看!!
真是一個多機能的個人網站,連線上點播音樂的功能也是有的!! 連到Music後,再選取專輯就可以看到每首音樂有個►播放按鈕,點下去就可以聽到他的歌聲了!! 有充份好好運用網頁的各種多樣化機能來充實自己的網站,且FB與推特的分享按鈕差不多每種項目都會有放上,在社群的宣傳方面可說是有很好的發揮出來。